 |
 | |
Статьи и обзоры Основатель: Главный Редактор: Web Design: 



|
= ART.net =
Понимая дизайн…Создавая собственную веб-страницу, рисуя рекламный баннер, плакат, верстая буклет или просто развлекаясь с Photoshop, Вы работаете, направляемые своим талантом. У Вас есть некий "взор", посмотрев которым Вы определяете "пойдет" вещь или "не пойдет". Это все хорошо, прекрасно и так надо делать обязательно, но не задумывались ли Вы о том, по каким принципам строится Ваше убеждение того, что "оно пойдет"? Быть может есть способ понять механизмы, по которым мозг человека обрабатывает образы, соглашаясь с ними, либо отвергая? С помощью подобной науки Вы могли бы работать горазде ЭФФЕКТивнее! Что мы воспринимаем?Несомненным является тот факт, что каждый из нас чувствует и воспринимает окружающий мир по-своему, поэтому на вкус и цвет, как известно, товарища себе не найдешь. Но ведь все мы принадлежим к одному роду человеческому, а значит в общих чертах устроены по одному принципу и соответственно, можем коллективно что-то для себя принимать, а что-то отторгать. Отсюда можно сделать вывод, что существуют некие общие принципы эстетики, и в основном, они построены на физиологии восприятия человека. Эти принципы в процессе эволюции вылились в общепризнанные нормы, появлялись различные направления в искусстве. Время от времени кто-то их ломал и создавал новые направления. Так что же эти люди ломали? Какие такие нормы они разрывали? Какие правила нарушали для создания чего-то нового, необычного, возбуждающего и удивительного? ЦветУже в школе преподают, что красный цвет является цветом опасности, раздражения и так далее. В то время как зеленый успокаивает, а синий навевает холод. Если составить целый каталог цветов по их восприятию человеком, то можно с успехом применять эту информацию при создании веб-страниц, компьютерной графики или просто рисовании. Так знайте, что основными цветами при построении любой палитры являются красный, желтый и синий. С помощью всего трех этих цветов можно получить любой другой производный цвет, какой только человеческий глаз способен воспринимать. Смешение в равном количестве красного и желтого дает оранжевый цвет, желтого и синего - зеленый, синего и красного - фиолетовый. Если сложить все три основных цвета, получим белый. Взглянув на небо после дождя, Вы можете наглядно убедиться в моих словах, созерцая радугу.
Теперь, немного анатомии. Сетчатка глаза имеет так называемые "колбочки" и "палочки". Палочки отвечают за восприятие формы, а колбочки за восприятие цвета. Известно, что у мужчин в сетчатке преобладают палочки, а у женщин колбочки. Отсюда и вывод, что в дизайне для мужчин акцент должен строиться на форме, то есть содержании, в то время как дизайн в расчете на женщин должен иметь в виду именно цвет и настроение. ТонаПри работе с изображениями важно так же учитывать их цветовую тональность. Графические пакеты типа Photoshop уделяют большое внимание средствам обработки тона. Чтобы понять, что значит тон для изображения, попробуйте положить на любую фотографию цветное стекло или пленку (или же просто поиграйтесь с цветовыми фильтрами в графической программе). После недолгих экспериментов, Вы сможете убедиться, что восприятие одной и той же картинки через призму разной тональности и/или светлости будет совершенно различным. Так, если все цвета изображения имеют уклон в сторону красного, создается впечатление тепла или даже жара, синяя тональность дает ощущение холодной ясности, а желтая - веселости, яркости в общем солнечного света. Используя наш цвето-круг-памятку, Вы сможете добиться обработки картинки под нужное Вам настроение, используя как основные, так и производные цвета. Однако, если бы все упиралось лишь в цвета, было бы слишком просто. Следующее, о чем мы будем говорить - это композиция, вернее моменты, на которые следует обратить внимание при ее составлении. УгрозаЗадачей-минимум для дизайнера является создание образа, который бы не вызывал отторжение. Часто естесственное отторжение случается из-за того, что образ вызывает неявную или даже явную тревогу. Одно дело, когда идеей является создание дерзкого образа, вызывающего всплеск адреналина, чувство задора, такого как изображение бегущего тигра, пантеры, мчащегося автомобиля - сюда относится в первую очередь реклама мужских аксессуаров, начиная от бритвы и заканчивая машинами. Но совсем другое дело, когда ничего подобного рекламировать не надо, и даже не предвидится. В этих случаях изображение, например парящего ястреба или орла, обычно подразумевает придание некой романтики и гордости, но не стоит забывать, что ястреб - это хищник, и тот, кого он высматривает сверху автоматически попадает в категорию дичи. Получается что, превосходство ассоциируемой с рекламируемой вещью или фирмой "гордой птицы", над созерцателем очевидно. Так же стоит с осторожностью создавать художественные композиции, в которых люди или еще живность оказываются окружены предметами, стесняющими их. Слишком большое украшение вокруг шеи или не дай бог еще какой-нибудь росчерк или буква будет слишком напоминать затягивающуюся петлю. Большинство людей с опаской воспринимают любое, что направленно непосредственно на них. Поэтому прямое внимание со стороны какой-нибудь жуткой зверюги мало кому понравится. РазмерыНаписав на веб-странице заголовок шрифтом номер семь, Вы можете быть уверены, что посетитель его точно заметит. Но вот как он на это отреагирует, Вы учли? Человек спокойно воспринимает большие вещи, только когда он чувствует себя защищенным (уж простите за всякие ассоциации:) Пример: едете Вы в машине, слушаете музыку, в общем расслабляетесь, мимо проносятся рекламные щиты с улыбающимися девушками - красота, да и только… Другая ситуация: Вы идете по тротуару, скользко, мерзко, грязно, да в добавок еще и болит кое-что после недавнего падения по неосторожности; и тут на Вас откуда-то сверху (а то, что наверху, всегда находится в превосходной степени!) смотрит огромнейший белозубый оскал (явная агрессия!) улыбки. Это она над кем смеется?!! Вывод: элементы больших размеров должны использоваться с умом и только там, где это нужно. То, что больше по размеру в первую очередь привлекает внимание. Объект большего размера выделяется из окружающей его среды. Он способен стать центром, вокруг которого будет кружиться вся остальная вселенная, или же опорой, которая будет удерживать своих подопечных. Другим аспектом использования размеров является игра на контрасте. Помещение рядом с больши-и-и-им заголовком/предметом/формой чего-нить маленького, но четкого, создает довольно впечатляющий, я бы сказал модернистский эффект. В последнее время довольно часто стали играться на использовании размерных контрастов в наборе текстов. Сравните: art.net Art.Net и ART.NET Итак, это только маленькая часть того, что можно сказать по теме создания дизайна. Но я очень надеюсь, что я направил Вас на путь того, чтобы Вы могли подступаться к созданию Вашего художественного произведения не только с позиции творчества, но еще и науки. #6(47)/13.03.2001 |
| Copyright © Свет в Internet Designed by Свет в Internet | |
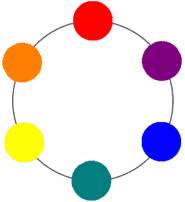
 Попробуйте нарисовать шесть раскрашенных объектов, расположив их по кругу в указанном порядке: красный - оранжевый - желтый - зеленый - синий - фиолетовый. Полученная диаграммка является очень важным инструментом любого дизайнера. Посмотрите: цвета, которые оказались друг напротив друга, называются дополнительными, потому что они дополняют друг друга. Это необходимо учитывать при составлении дизайна документа, странички, рекламного баннера. Зная эту азбуку цветов, Вы сможете грамотно выбирать палитру для создания вашего произведения, а не подбирая их "на глаз". Например, можно сотворить композицию из участка производных цветов и сделать обрамление из дополняющего цвета.
Попробуйте нарисовать шесть раскрашенных объектов, расположив их по кругу в указанном порядке: красный - оранжевый - желтый - зеленый - синий - фиолетовый. Полученная диаграммка является очень важным инструментом любого дизайнера. Посмотрите: цвета, которые оказались друг напротив друга, называются дополнительными, потому что они дополняют друг друга. Это необходимо учитывать при составлении дизайна документа, странички, рекламного баннера. Зная эту азбуку цветов, Вы сможете грамотно выбирать палитру для создания вашего произведения, а не подбирая их "на глаз". Например, можно сотворить композицию из участка производных цветов и сделать обрамление из дополняющего цвета.